C AI 编程助手
这两年 AI 发展迅猛,作为开发人员,我们总是追求更快、更高效的工作方式,AI 的出现可以说改变了很多人的编程方式。
AI 对我们来说就是一个可靠的编程助手,给我们提供了实时的建议和解决方案,无论是快速修复错误、提升代码质量,或者查找关键文档和资源,AI 作为编程助手都能让你事半功倍。
今天为大家推荐一款适配了 Viusal Studio(本文使用),VS Code(本文使用),JetBrains系列以及Vim等多种编译器环境的插件Fitten Code,Fitten Code是由非十大模型驱动的 AI 编程助手,它可以自动生成代码,提升开发效率,帮您调试 Bug,节省您的时间,另外还可以对话聊天,解决您编程碰到的问题。
Fitten Code免费且支持 80 多种语言:Python、C++、Javascript、Typescript、Java等。
目前对于 C 语言,Fitten Code 支持在多种文本编辑器或 IDE 上使用,接下来我们来详细看看 VS Code 与 Visual Studio 两款 IDE 的安装与使用:
一、VS Code 版本
一、VS Code版本
1、安装
如果您已经安装 VS Code 且版本大于等于1.68.0,请直接跳过此步骤,否则请点击下载前往官网下载安装 VS Code。
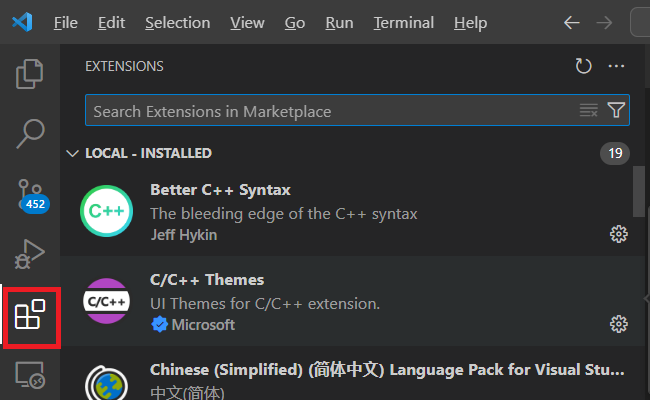
打开 VS Code,点击左侧 Extensions(扩展)按钮:

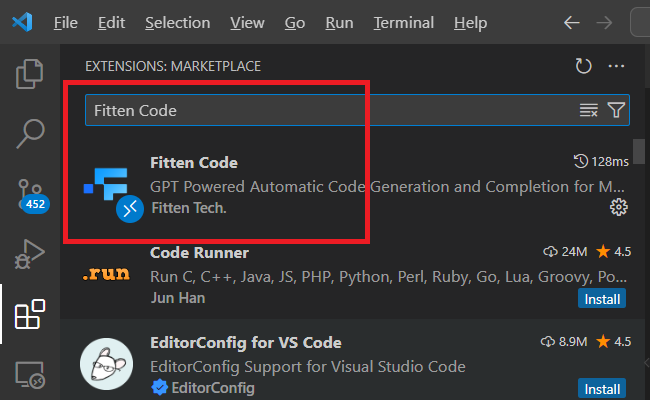
在搜索框中搜索关键字 Fitten Code:

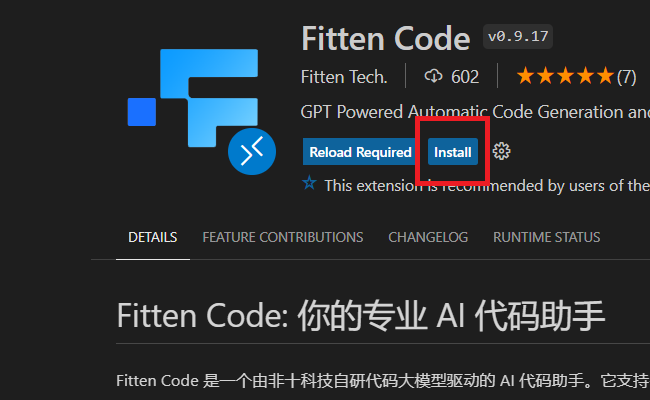
在搜索结果中点击Install:

登录注册后即可开始使用:

2、智能补全
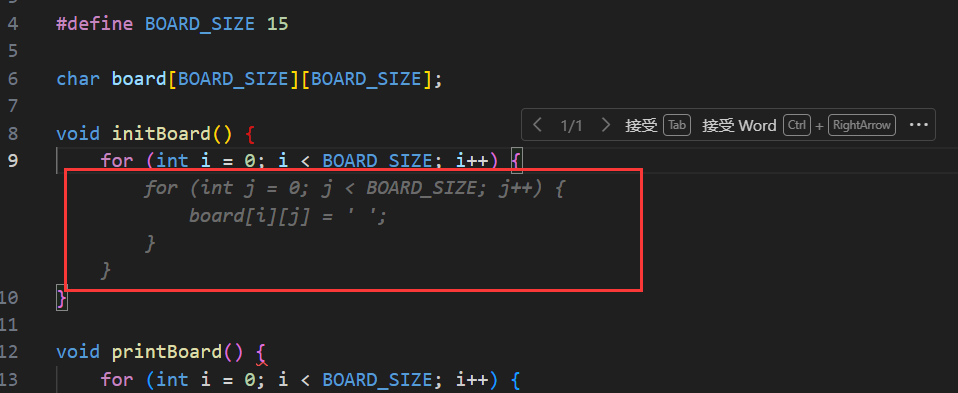
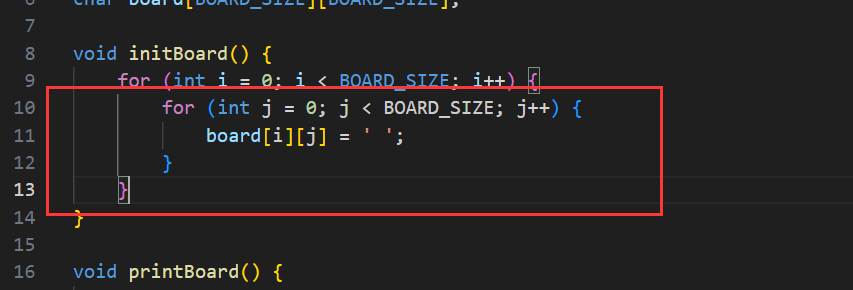
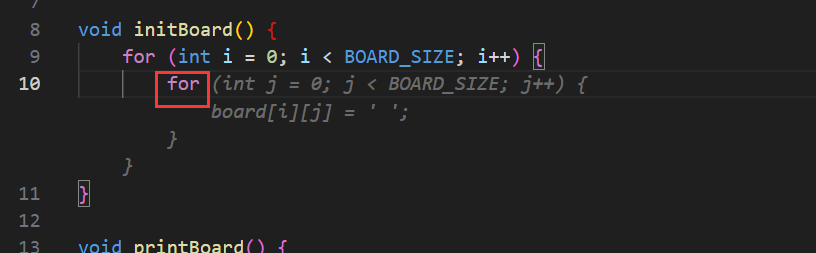
打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:

按下 Tab 键接受所有补全建议:

按下 Ctrl+→ 键(mac系统为Command+→)接收单个词补全建议:

3、AI 问答
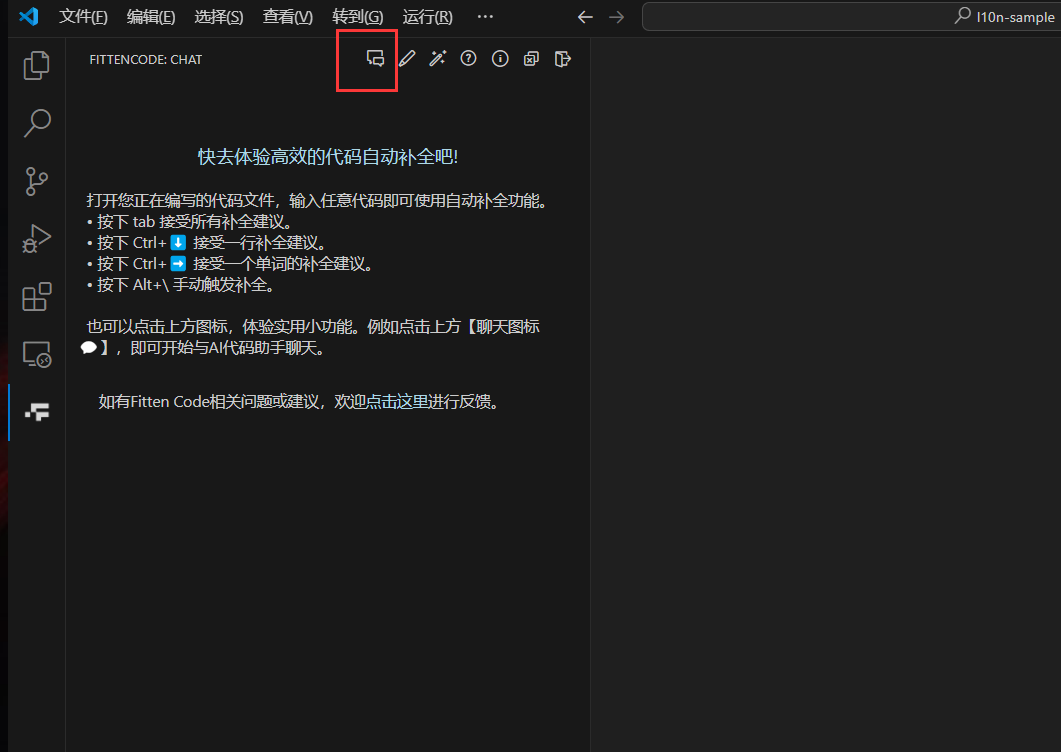
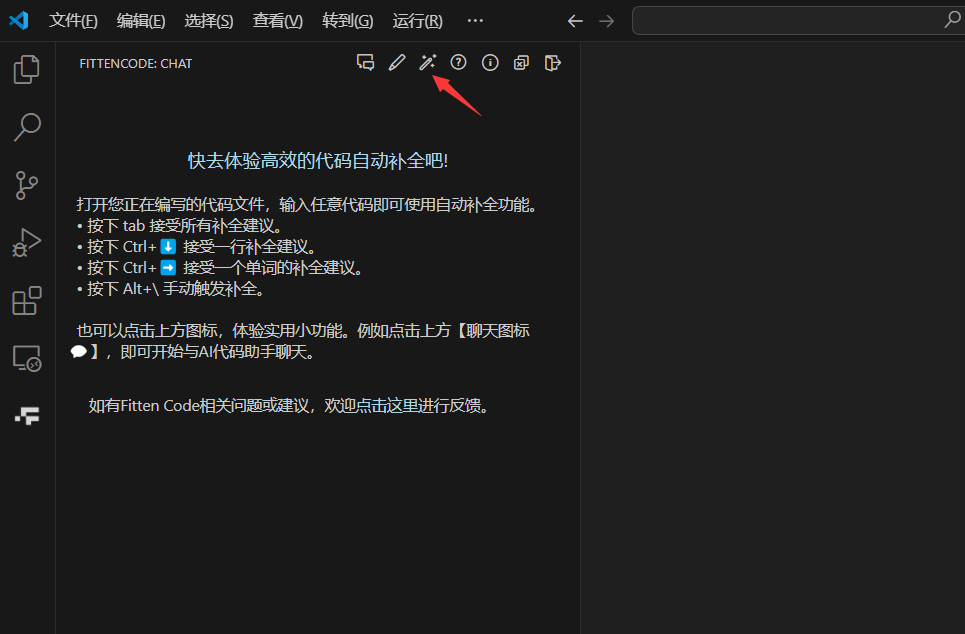
用户可通过点击左上角工具栏中的Fitten Code – 开始对话或者使用快捷键Ctrl+Alt+C(mac系统为Control+Option+C)打开对话窗口进行对话:

当用户选中代码段再进行对话时,Fitten Code 会自动引用用户所选中的代码段,此时可直接针对该代码段进行问询等操作:

4、生成代码
可在左侧 Fitten Code 工具栏中选择 “Fitten Code – 生成代码” 或者使用快捷键 Ctrl+Alt+G (mac系统为Control+Option+G),如下图所示:

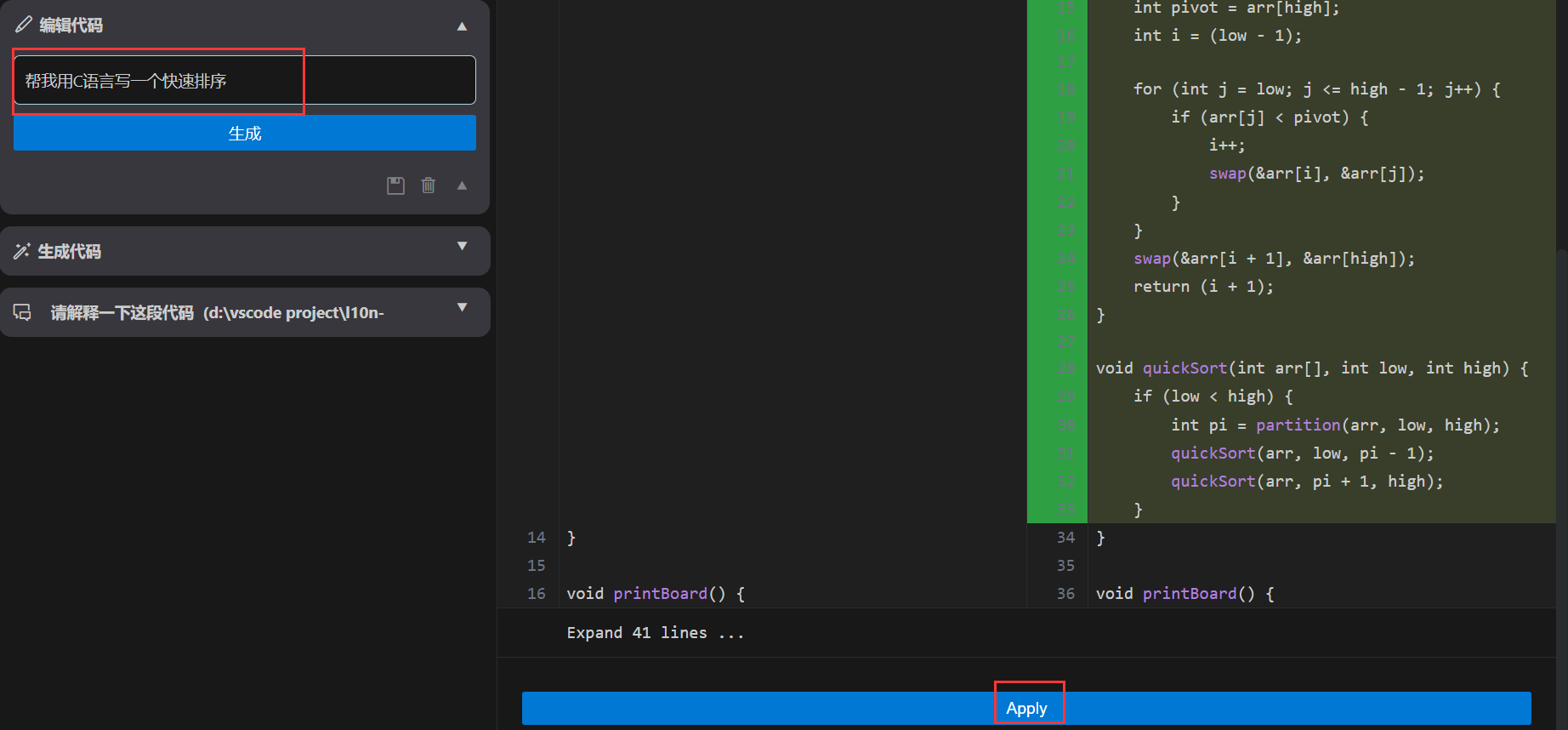
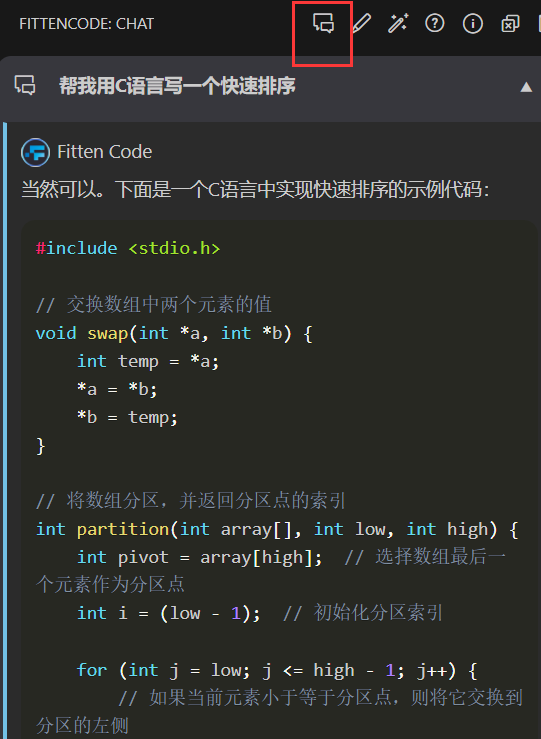
然后在输入框中输入指令即可生成代码:

利用对话功能生成代码:

5、代码翻译
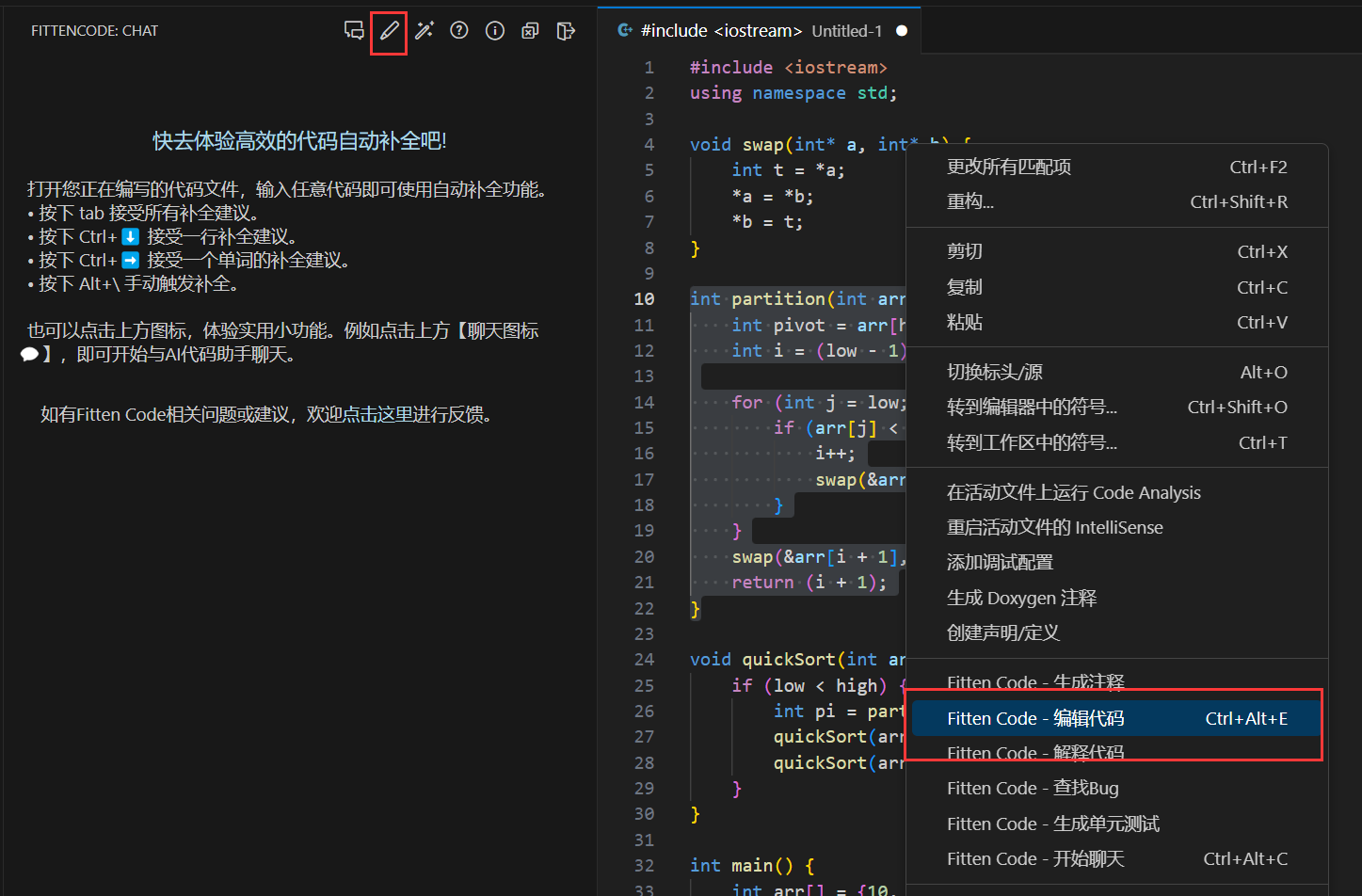
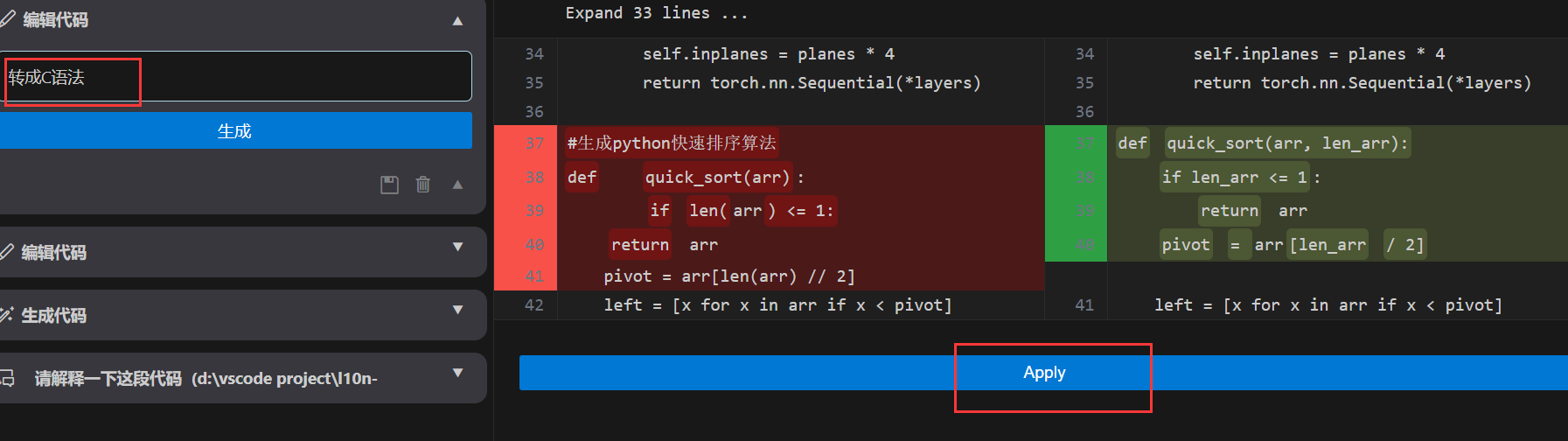
编辑代码功能可以实现不同语言之间的转换,如Python语法转换成C++语法等。选中需要进行编辑的代码段,右键选择 “Fitten Code – 编辑代码” 或点击左侧工具栏中的 “Fitten Code – 编辑代码” 或者使用快捷键 Ctrl+Alt+E (mac系统为Control+Option+E),如下图所示:

然后在输入框中输入需求(如此处要求Fitten将Python代码转为C++代码):

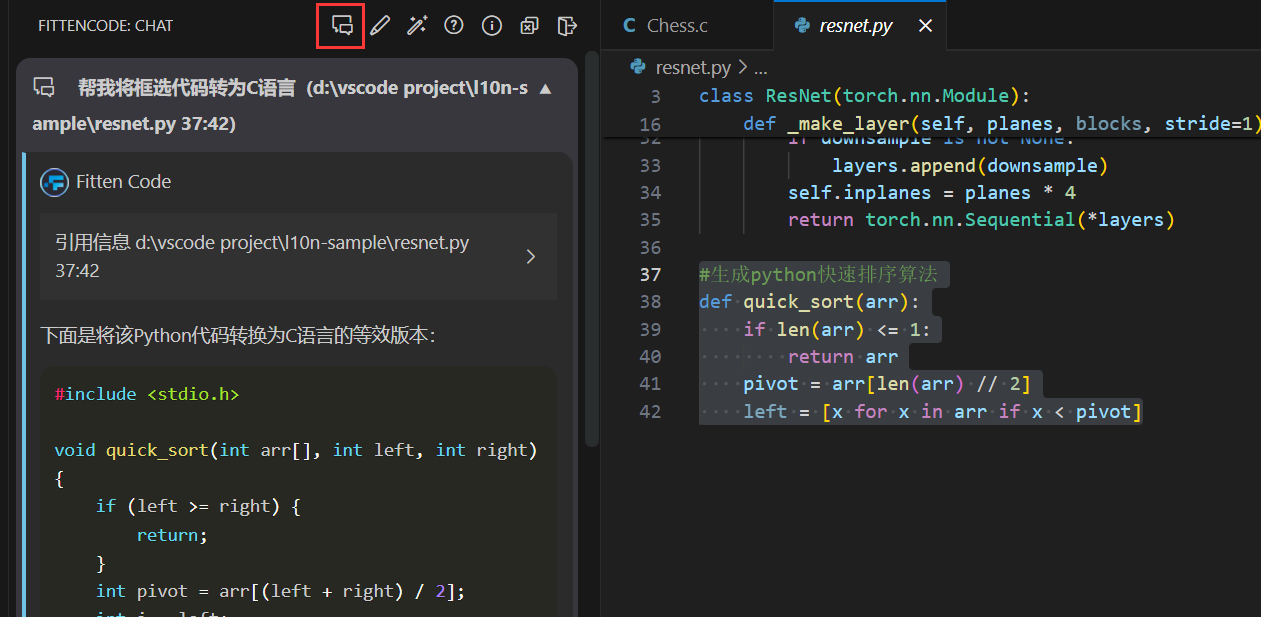
也可以在Chat界面实现:选中需要进行编辑的代码段,右键选择 “Fitten Code – 开始聊天” 或点击左侧工具栏中的 “Fitten Code – 开始聊天” 或者使用快捷键 Ctrl+Alt+C, 如下图所示:

6、生成注释
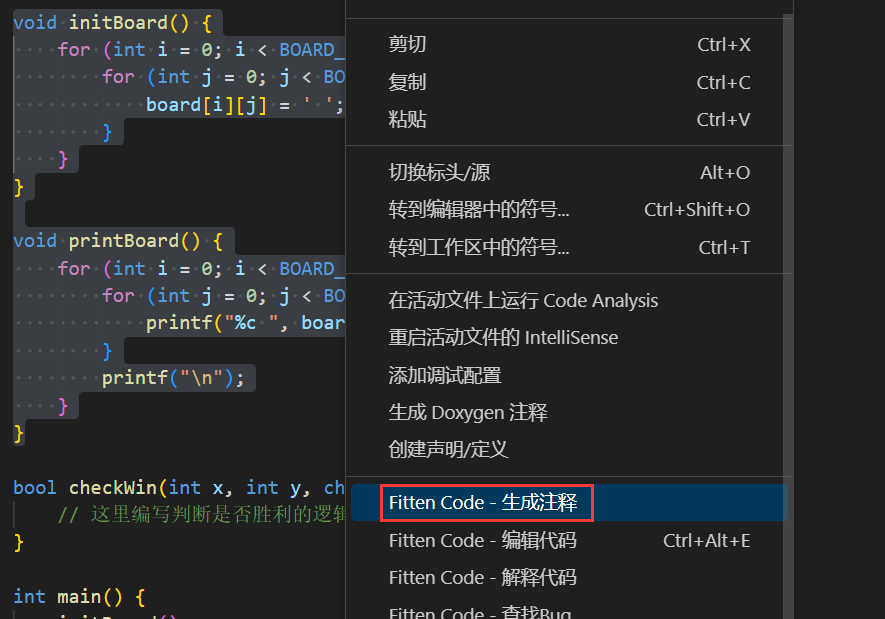
Fitten Code 能够根据您的代码自动生成相关注释,通过分析您的代码逻辑和结构,为您的代码提供清晰易懂的解释和文档,不仅提高代码的可读性,还方便其他开发人员理解和使用您的代码。先选中需要生成注释的代码段,然后右键选择 “Fitten Code – 生成注释”:

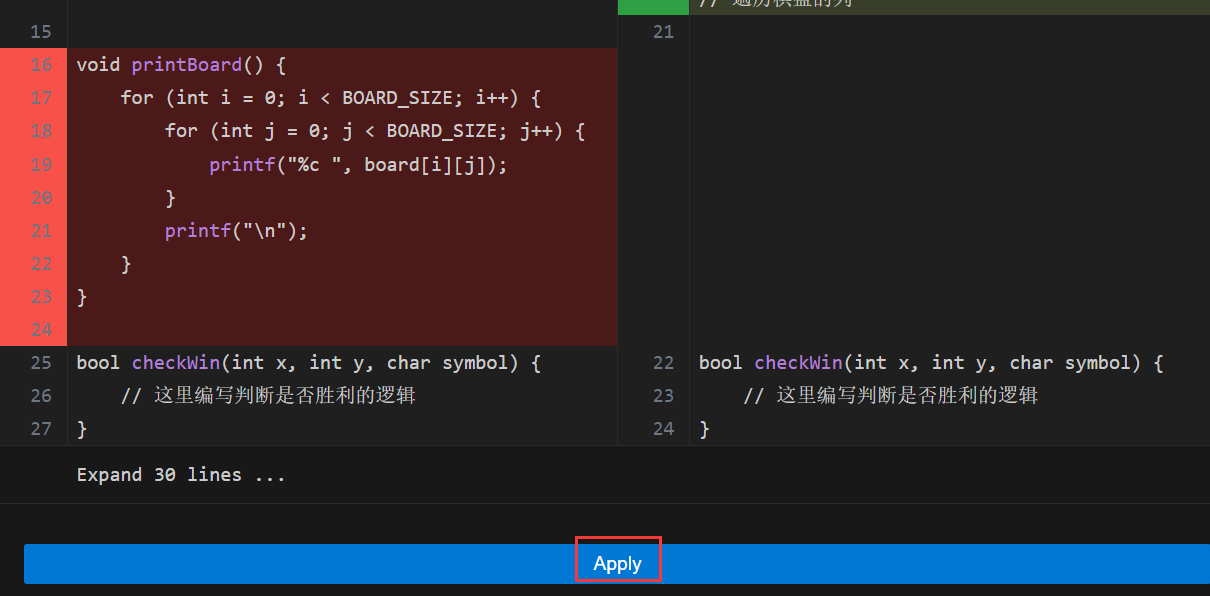
即可生成对应注释如下图所示,点击”Apply”后即可应用:

7、解释代码
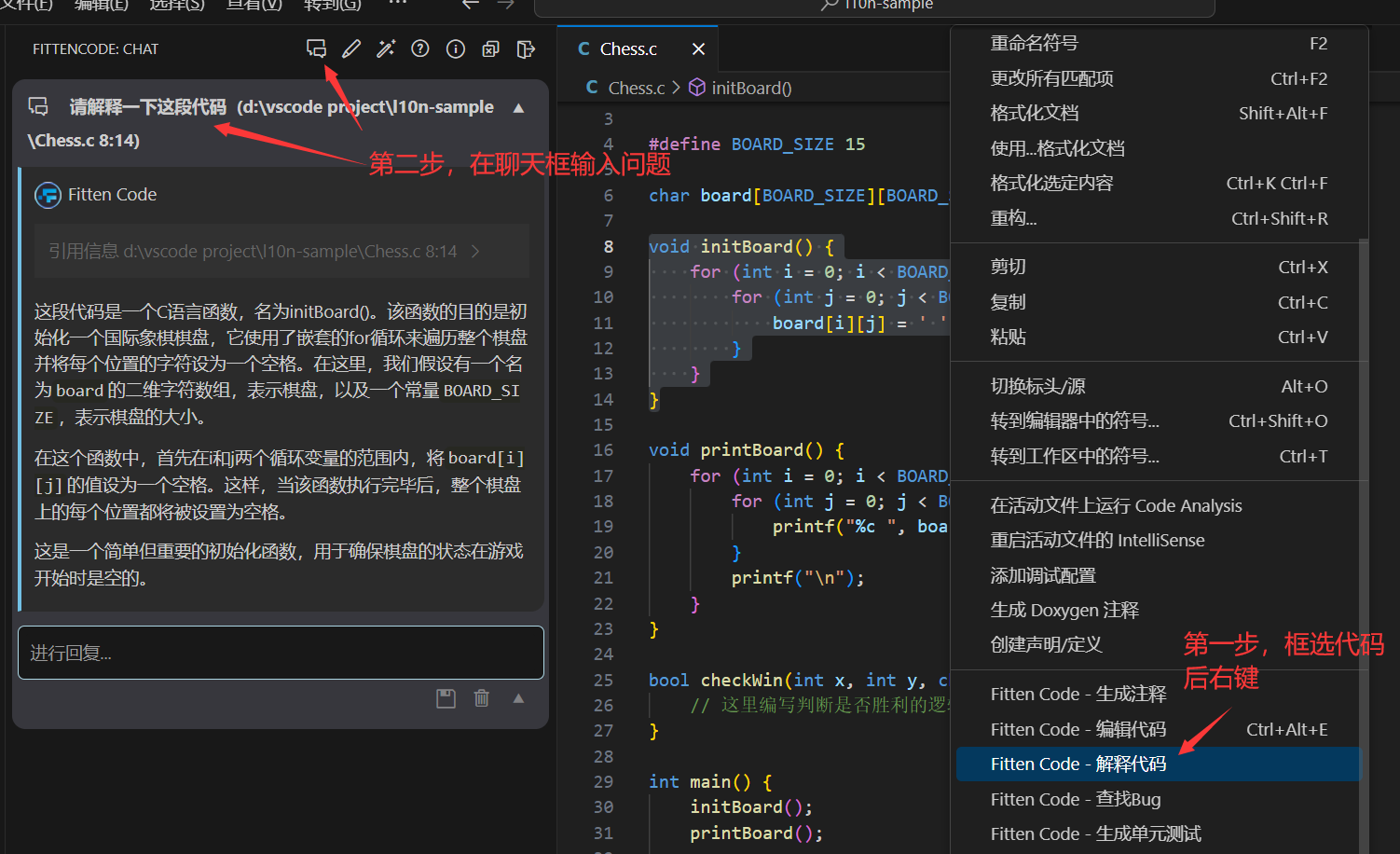
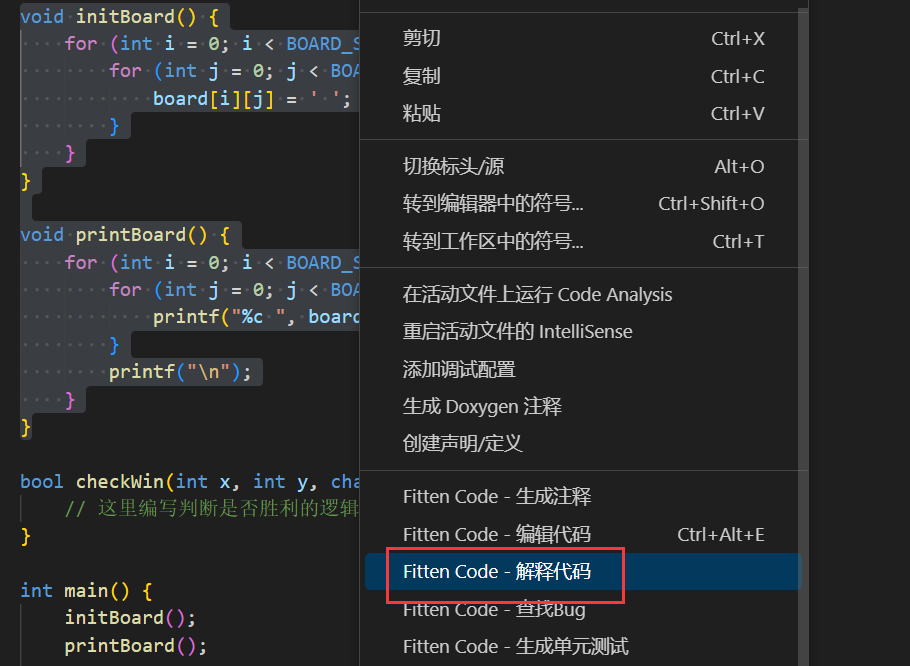
Fitten Code 可以对一段代码进行解释,可以通过选中代码段然后右键选择 “Fitten Code – 解释代码” 进行解释,如下图所示:

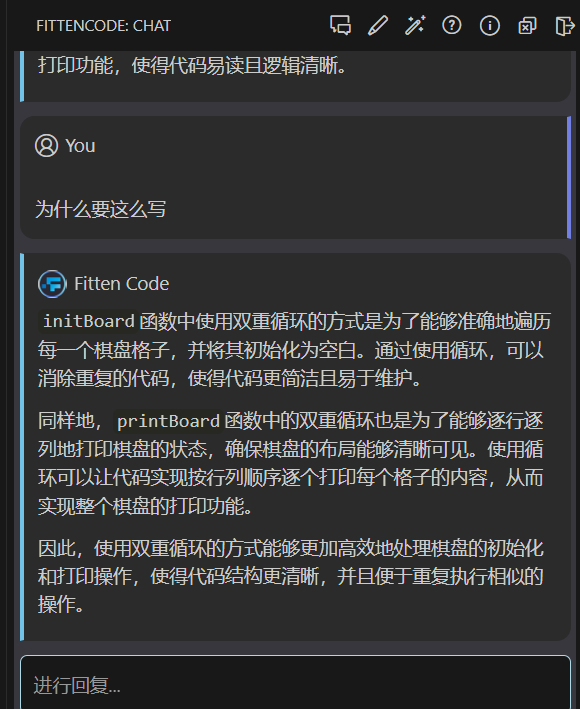
此外,还可以进一步回答用户关于这段代码的疑问,如下图所示:

8、生成测试
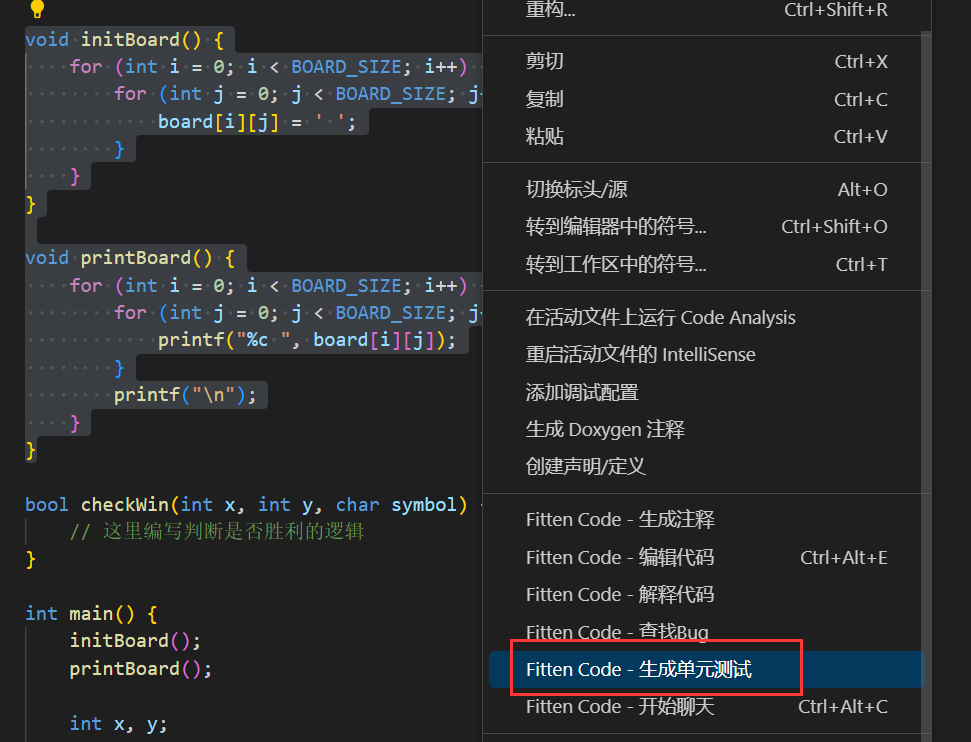
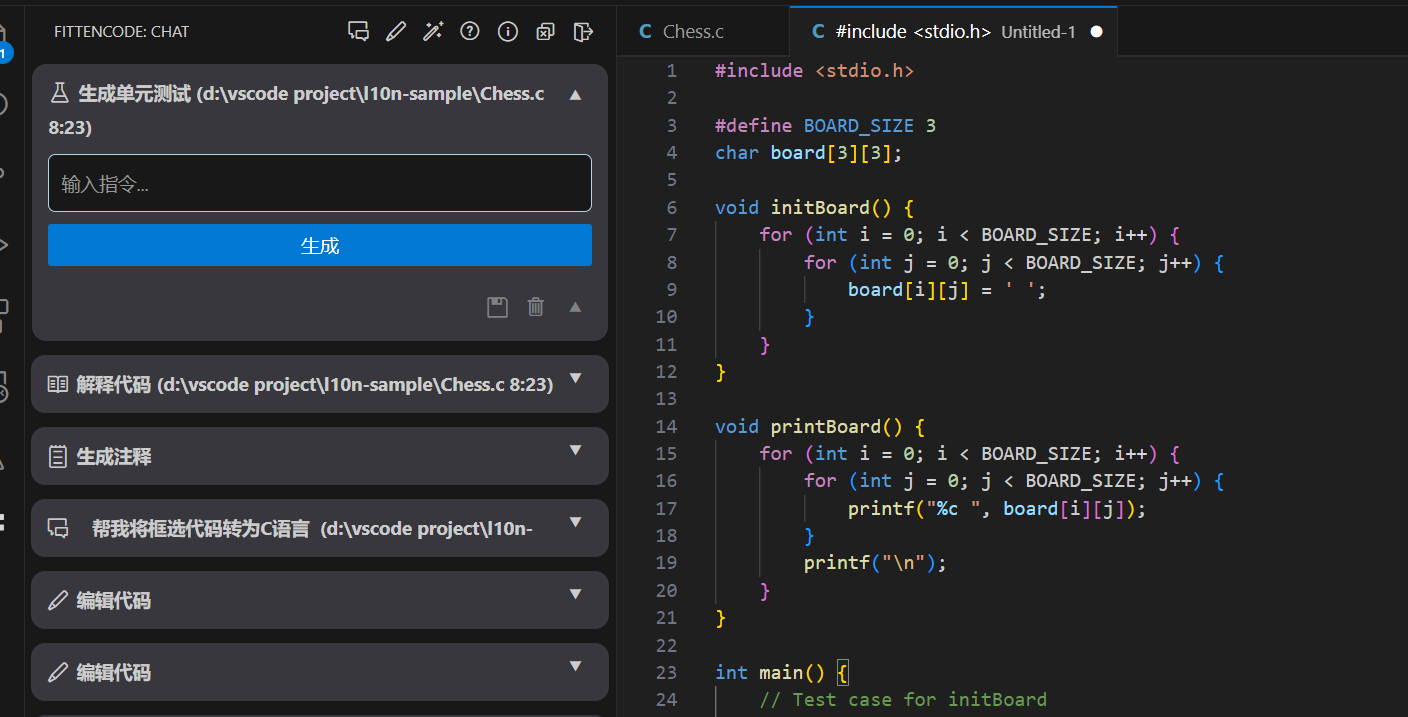
Fitten Code 拥有自动生成单元测试的功能,可以根据代码自动产生相应的测试用例,提高代码质量和可靠性。通过选中代码段后右键选择 “Fitten Code – 生成单元测试” 来实现,如下图所示:


9、检查 BUG
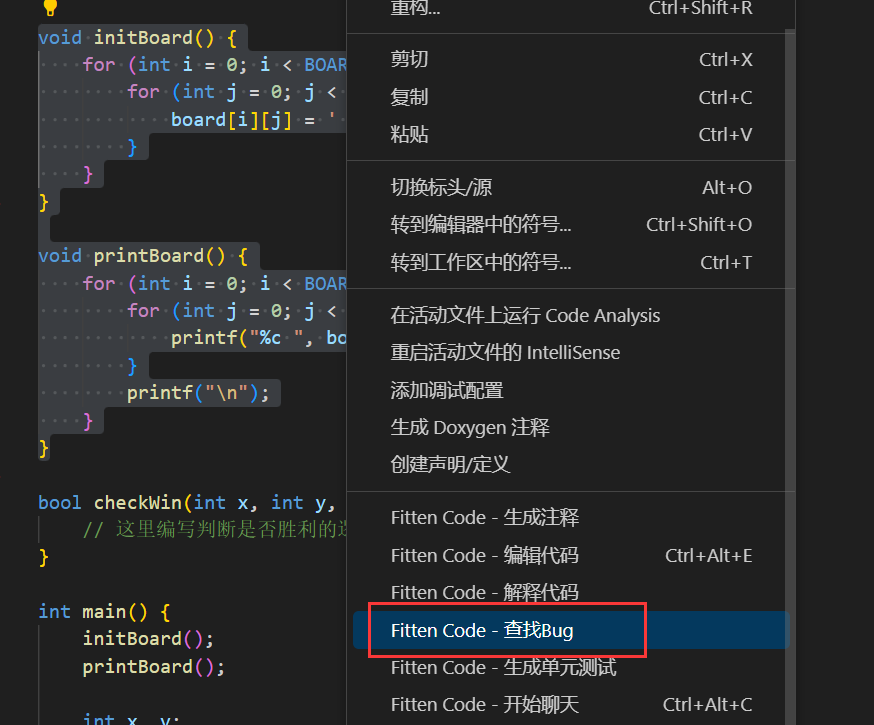
Fitten Code 可以对一段代码检查可能的 bug,并给出修复建议。选中对应代码段,然后右键选择 “Fitten Code查找Bug”,如下图所示:

10、编辑代码
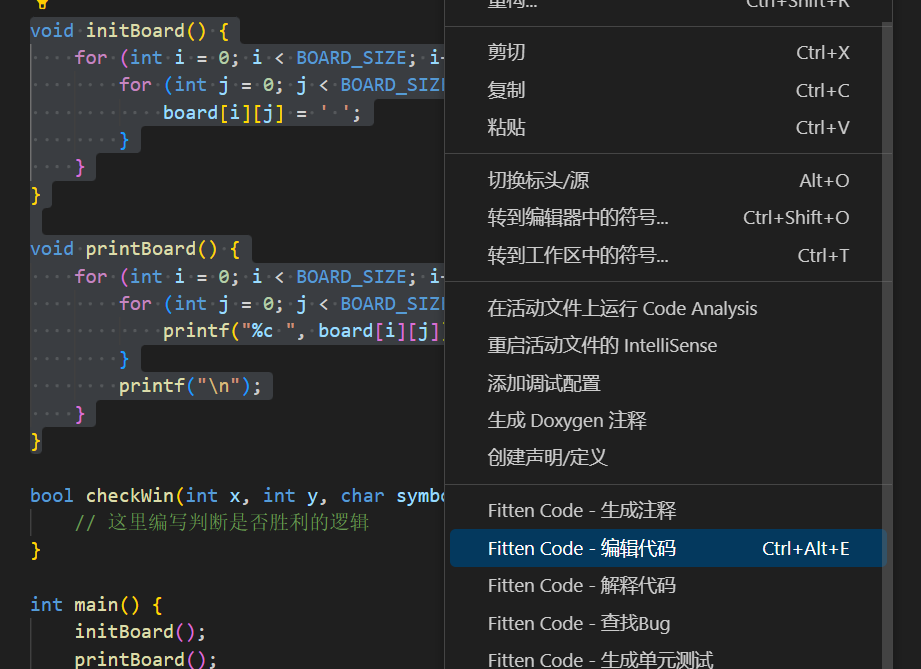
Fitten Code可根据用户指示对选定的代码块进行编辑,用户点击 “Apply” 后即可应用变更。通过选中代码段右键选择 “Fitten Code – 编辑代码” 或在左上角工具栏点击 “Fitten Code – 编辑代码”,如下图所示:

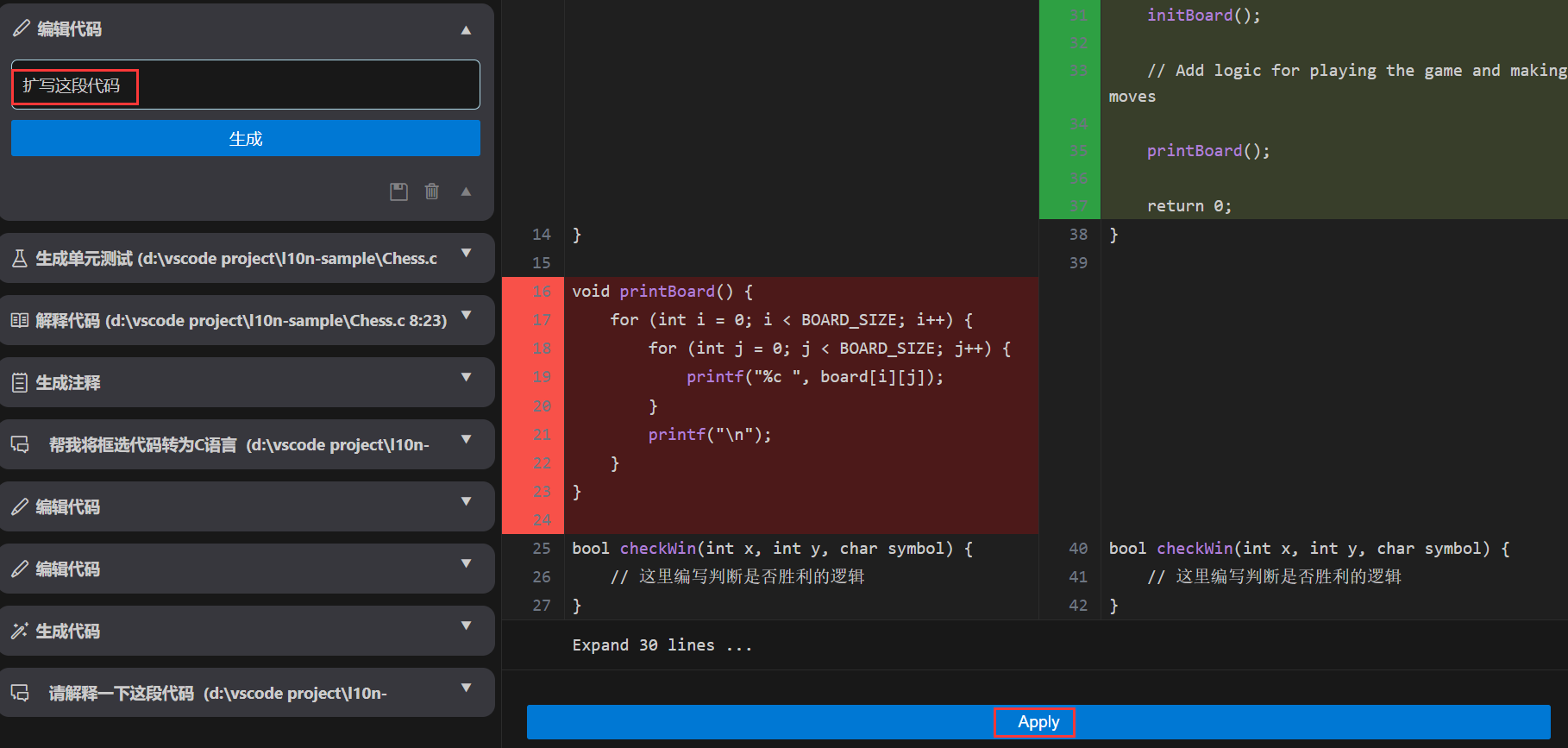
随后,用户可在输入框中输入指示,Fitten Code 会新建一个窗口对比显示更改前和更改后的内容,用户可通过点击 “Apply” 应用更改,如下图所示:

11、常见问题
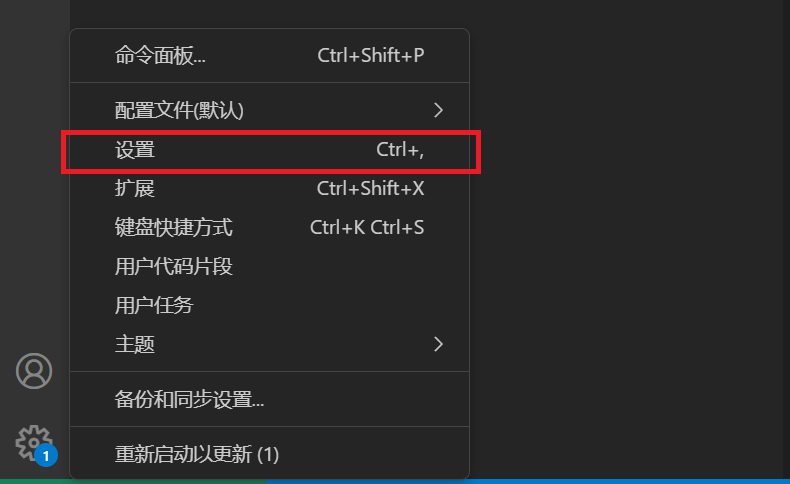
如果 VS Code 远程服务器 remote 无法连接外网时,请点击左下角⚙按钮,再点击设置:

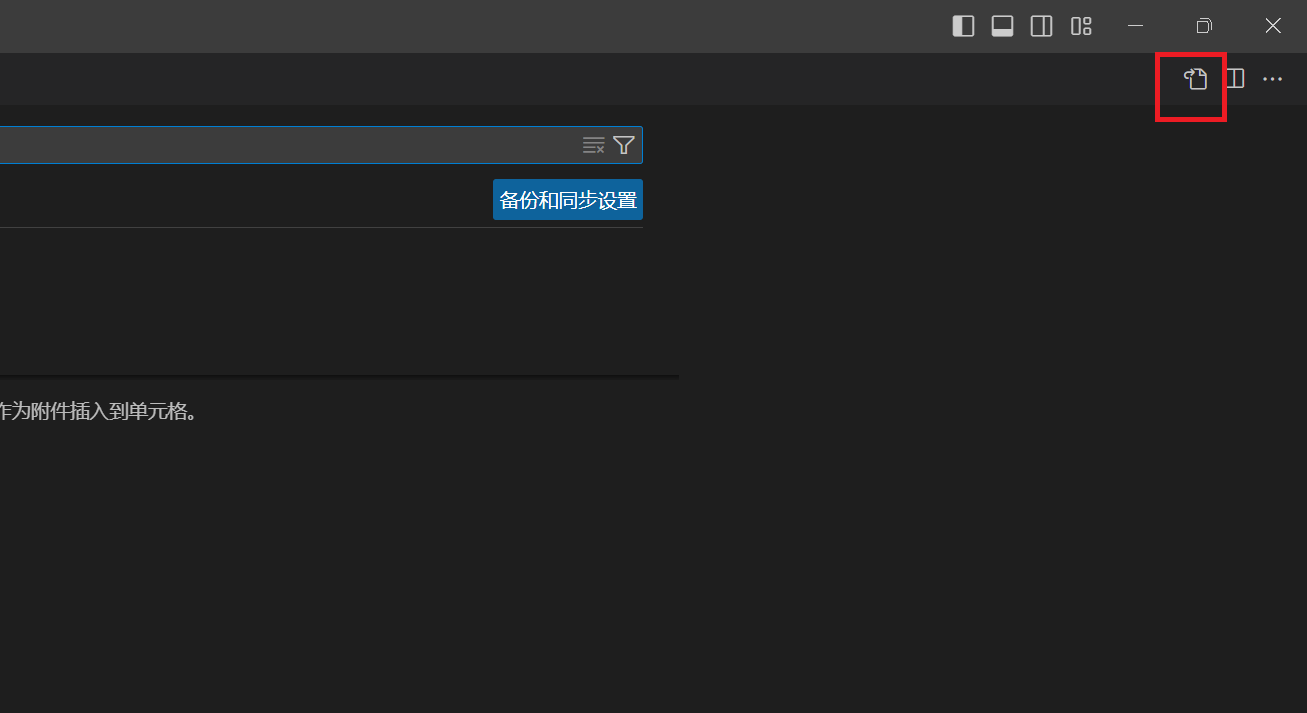
然后在设置页面点击右上角 “打开设置(JSON)”:

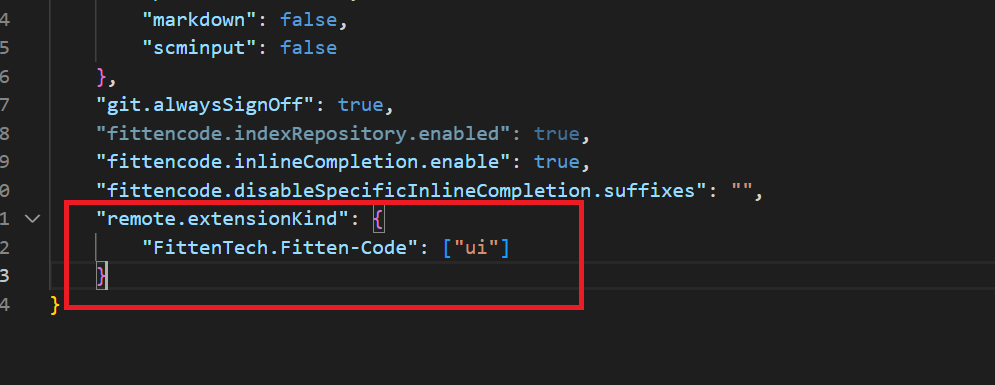
最后只需在在弹出的 settings.json 文件中添加以下内容即可:
"remote.extensionKind": { "FittenTech.Fitten-Code": ["ui"] }

更多内容参考官网:https://code.fittentech.com/
支持以下 4 种编辑器与开发环境:
- VS Code:本文会详细介绍
- JetBrains IDE 系列(包括PyCharm)
- Visual Studio:本文会详细介绍
- Vim
二、Visual Studio版本
1、安装
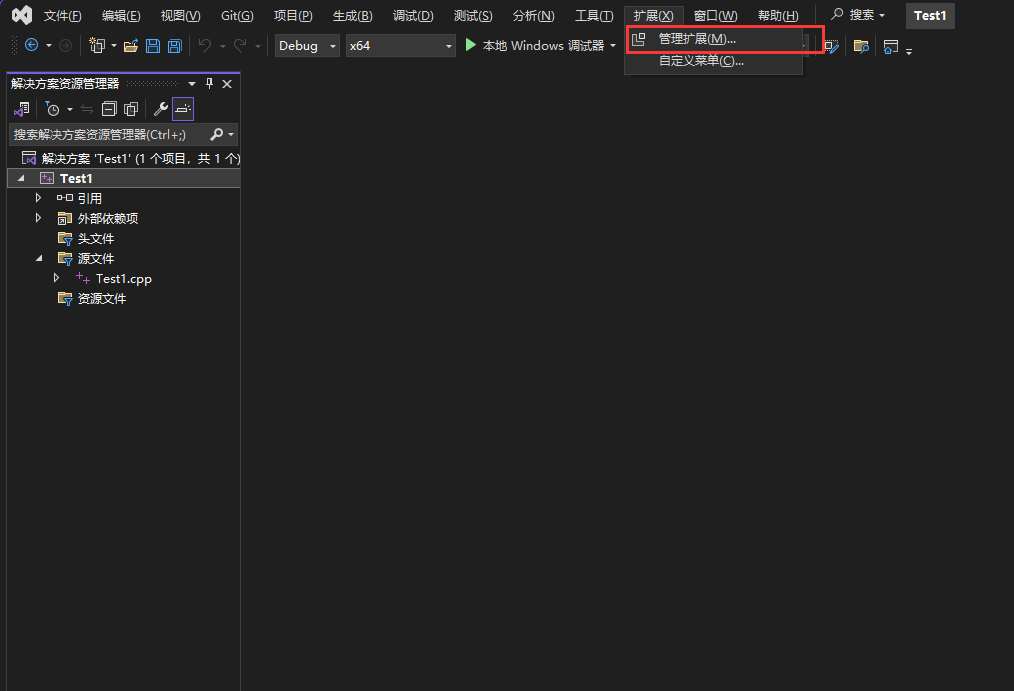
点击上方工具栏拓展选项,选择管理拓展选项

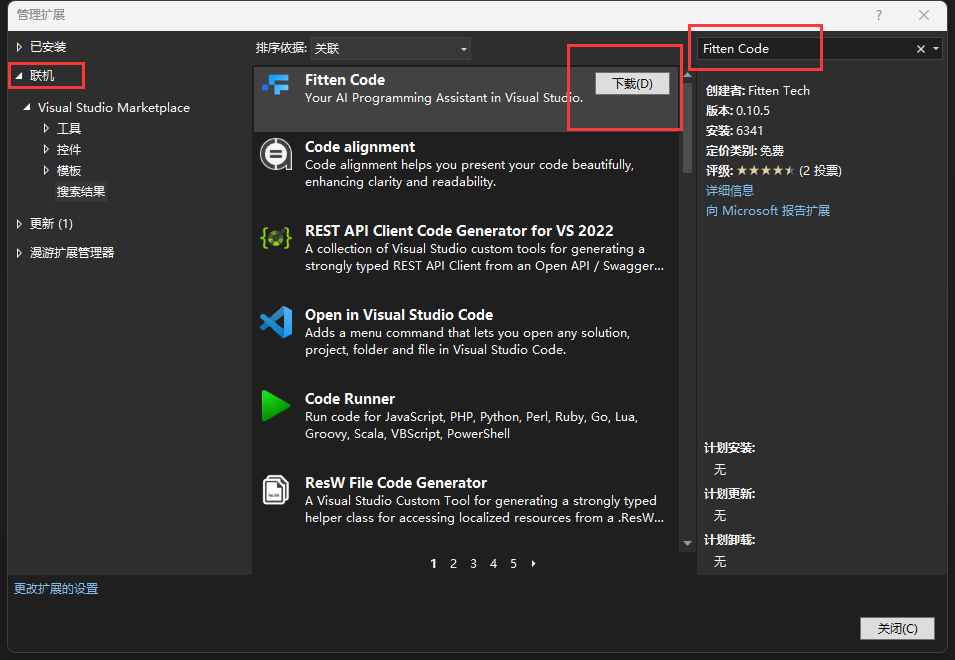
接着在联机页面中搜索”Fitten Code”,并点击下载,下载完成后重启Visual Studio

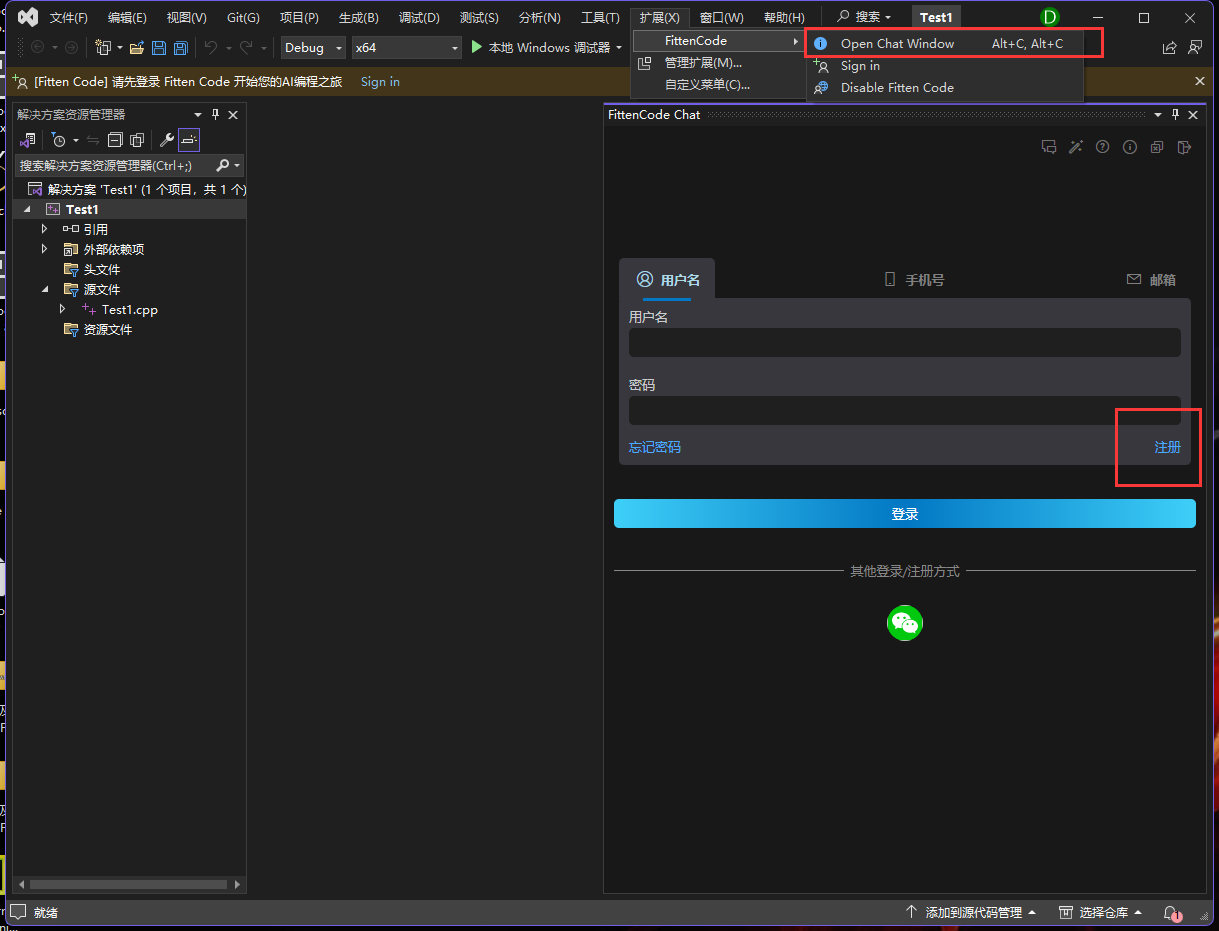
在扩展选项中选中Fitten,选择Open Chat Window进入登录界面,完成注册登录

2、智能补全
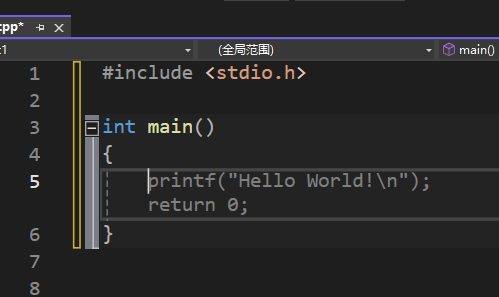
打开代码文件,输入一段代码,Fitten Code 就会为您自动补全代码:

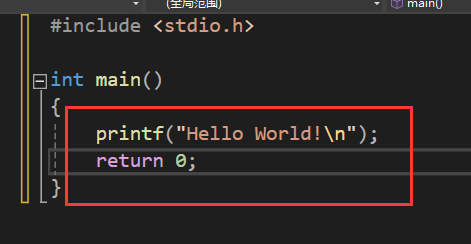
按下 Tab 键接受所有补全建议:

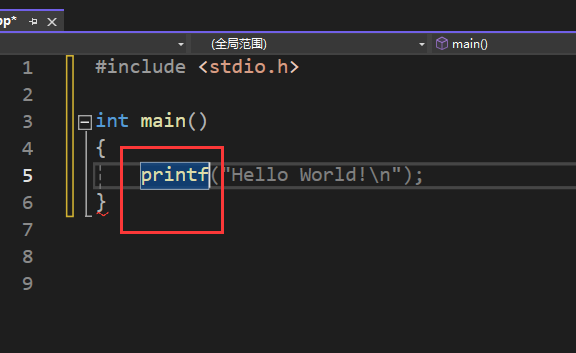
按下 Ctrl+→ 键接收单个词补全建议:

3、AI 问答
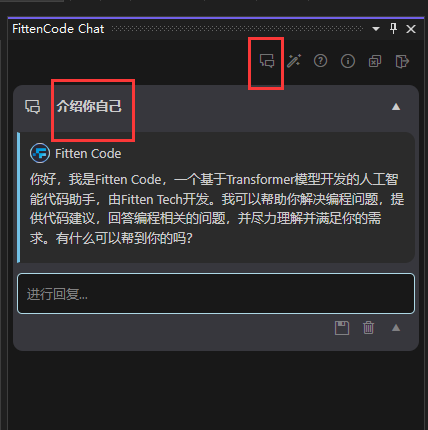
用户可通过点击左上角工具栏中的”Fitten Code – 开始新对话”打开对话窗口进行对话:

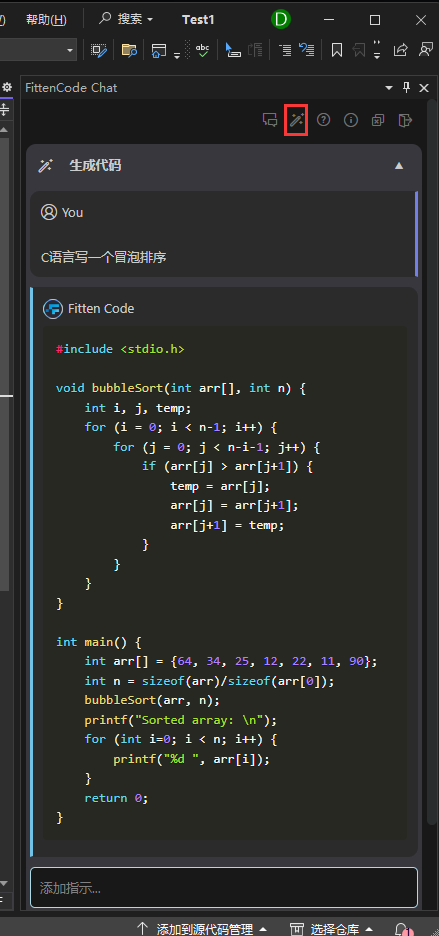
4、生成代码
可在Fitten Code工具栏中选择”Fitten Code – 生成代码”,然后在输入框中输入指令即可生成代码

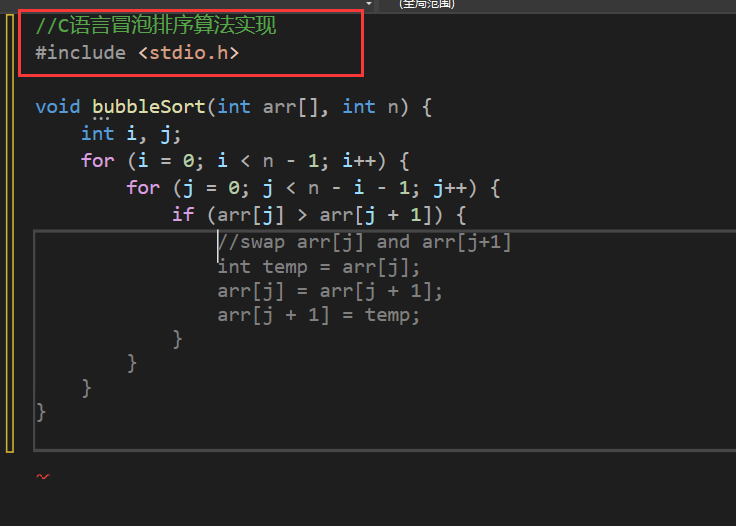
利用注释后的自动补全功能生成代码

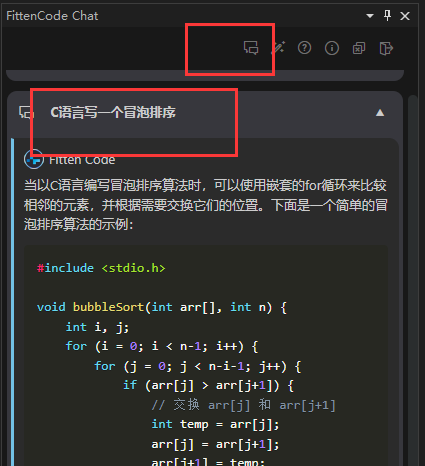
也可以利用对话功能生成代码

5、代码翻译
Fitten Code可以实现代码的语义级翻译,并支持多种编程语言之间的互译。有以下两种方法可以实现。
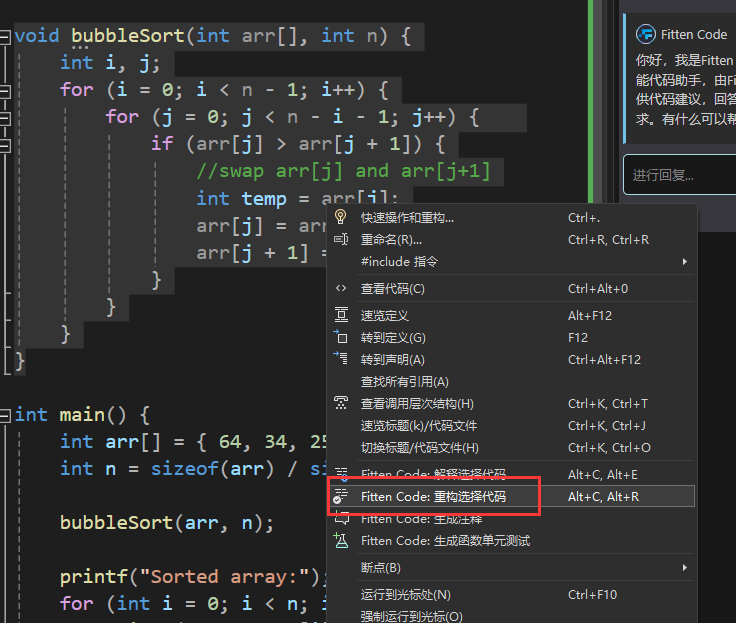
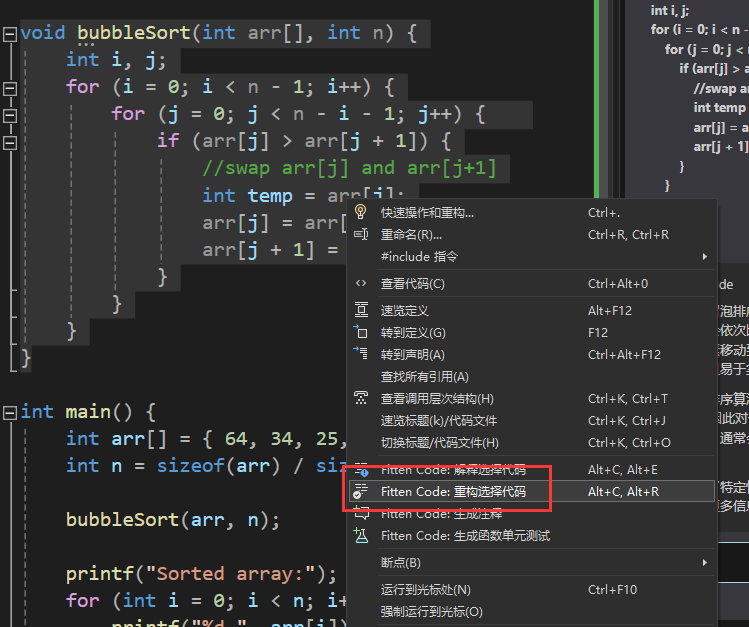
(1)选中需要进行翻译的代码段,右键选择”Fitten Code – 重构选择代码”,然后在输入框中输入需求即可完成转换

(2)选中需要进行翻译的代码段,点击左侧工具栏中的”Fitten Code – 开始新对话”。然后在输入框中输入需求即可完成转换

6、生成注释
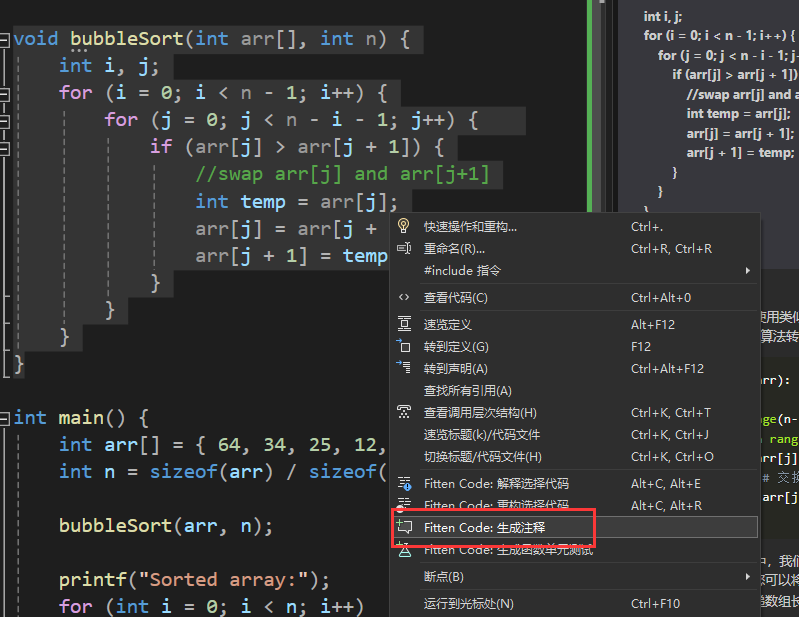
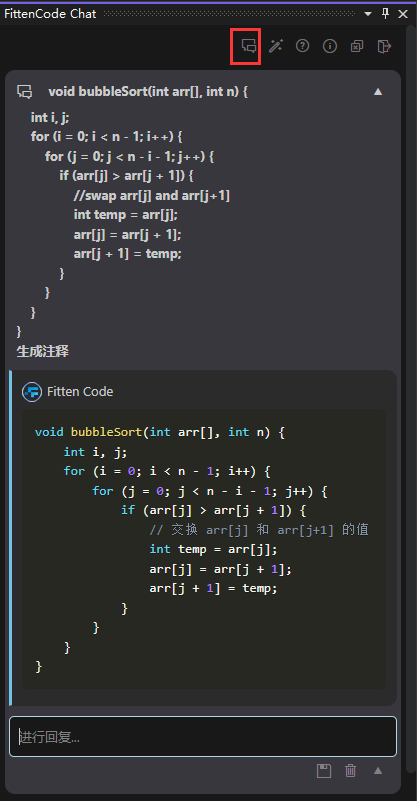
Fitten Code 能够根据您的代码自动生成相关注释,通过分析您的代码逻辑和结构,为您的代码提供清晰易懂的解释和文档,不仅提高代码的可读性,还方便其他开发人员理解和使用您的代码。先选中需要生成注释的代码段,然后右键选择 “Fitten Code – 生成注释”:

也可以通过对话功能实现

7、解释代码
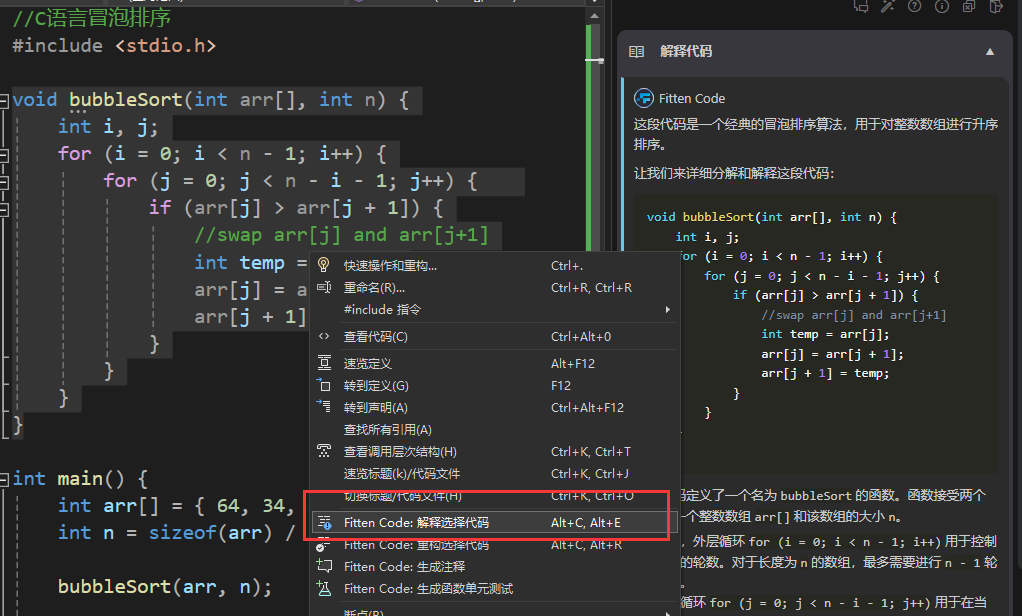
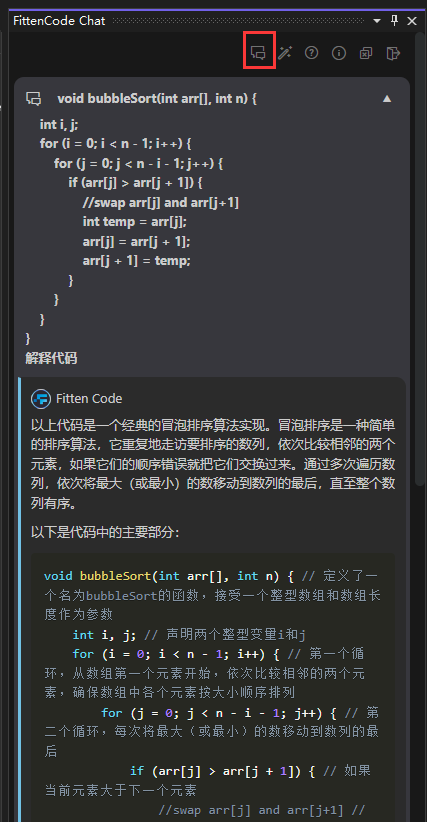
Fitten Code 可以对一段代码进行解释,可以通过选中代码段然后右键选择 “Fitten Code – 解释代码” 进行解释,如下图所示:

也可以通过对话功能实现

8、生成测试
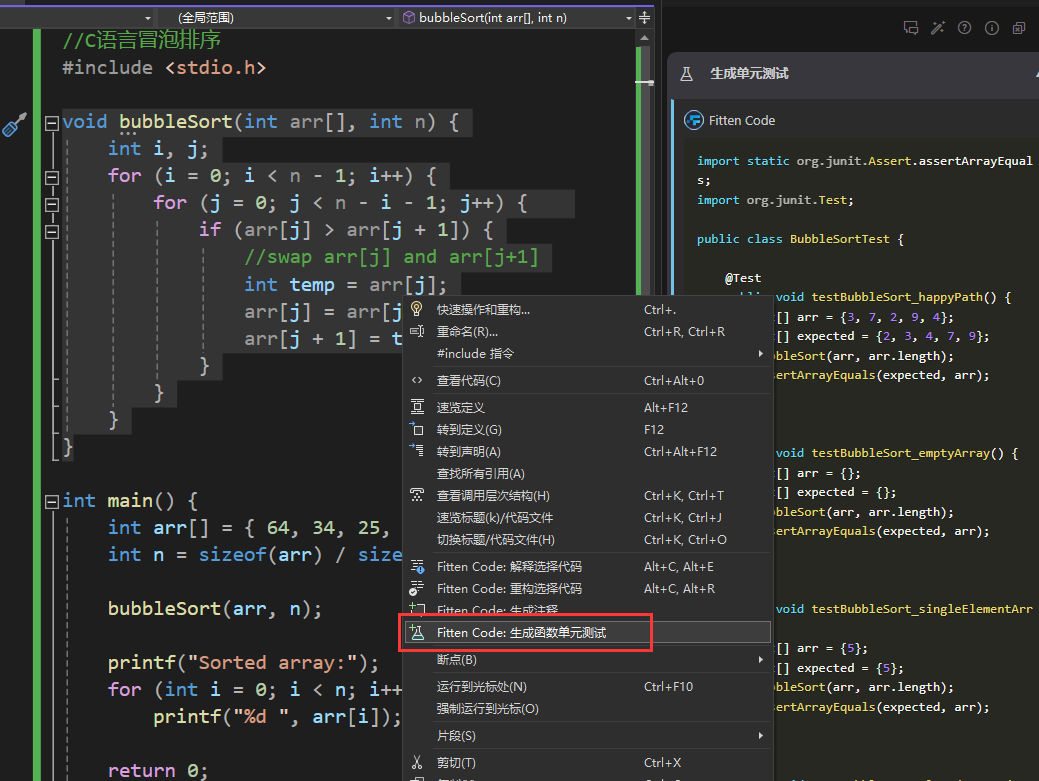
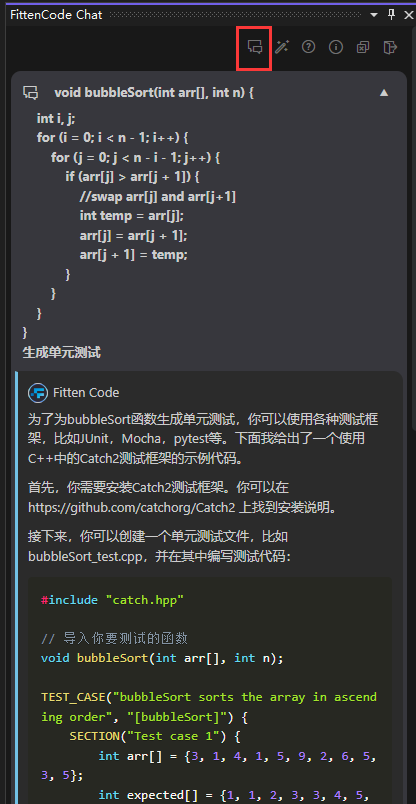
Fitten Code 拥有自动生成单元测试的功能,可以根据代码自动产生相应的测试用例,提高代码质量和可靠性。通过选中代码段后右键选择 “Fitten Code – 生成函数单元测试” 来实现,如下图所示:

也可以通过对话功能实现

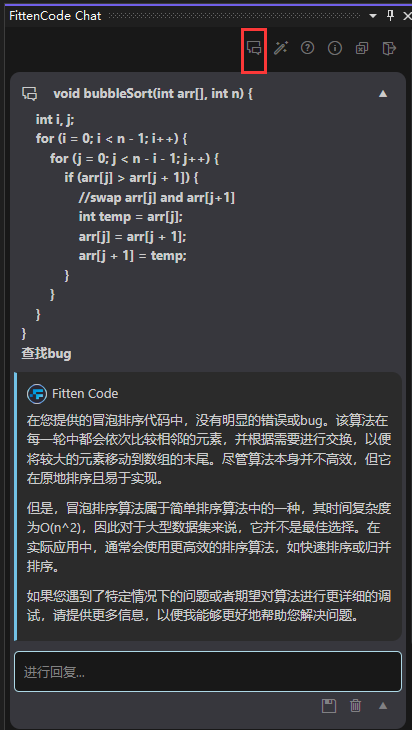
9、检查 BUG
在开始新对话窗口向Fitten Code提问代码bug查找后,Fitten Code可以智能完成debug工作

10、编辑代码
在开始新对话窗口向FittenCode提供需要编辑的代码段,并输入需求,Fitten可以完成代码编辑工作:

更多内容参考官网:https://code.fittentech.com/
支持以下 4 种编辑器与开发环境:
- VS Code:本文会详细介绍
- JetBrains IDE 系列(包括PyCharm)
- Visual Studio:本文会详细介绍
- Vim
文章来源于互联网:C AI 编程助手
jQuery 教程 jQuery 是一个 JavaScript 库。 jQuery 极大地简化了 JavaScript 编程。 jQuery 很容易学习。 本章节的每一篇都包含了在线实例 通过本站的在线编辑器,你可以在线运行修改后的代码,并查看运行结果。 实例…
