HTML DOM 教程
DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
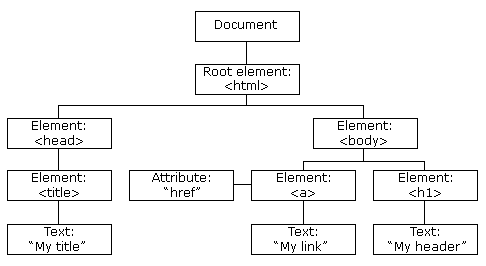
DOM 以树结构表达 HTML 文档。
HTML DOM 树形结构:

HTML DOM 实例
学习 100 个实例!使用我们的编辑器,你可以编辑 HTML 文档,然后单击 “尝试一下” 按钮来查看结果。
function changeImage()
{
element=document.getElementById(‘myimage’)
if (element.src.match(“bulbon”))
{
element.src=”/images/pic_bulboff.gif”;
}
else
{
element.src=”/images/pic_bulbon.gif”;
}
}
HTML DOM 参考手册
在菜鸟教程中, 我们提供了完整的HTML DOM 参考手册并且附带了在线实例。
文章来源于互联网:HTML DOM 教程
C VScode 在上一章节中我们已经介绍了 C 基本概念及实例,本章节我们将介绍 C 代码的编辑器 — VScode。 VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,VSCode 开发环境非常简单易用…
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...