Angular 2 教程

Angular2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。
Angular2 是 Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。
Angular2 发布于2016年9月份,它是基于ES6来开发的。
学习本教程需要的基础知识
学习本教程前,你需要具备基本的前端基础:HTML、CSS、JavaScript。此外你还需要了解 NPM 及 TypeScript。
Angular2.x与Angular1.x 的区别
Angular2.x与Angular1.x 的区别类似 Java 和 JavaScript 或者说是雷锋与雷峰塔的区别,所以在学习Angular2.x时大家需要做好重新学习一门语言的心里准备。
运行条件!
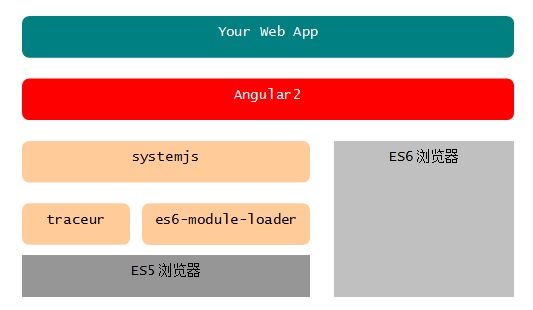
由于目前各种环境(浏览器或 Node)暂不支持ES6的代码,所以需要一些shim和polyfill(IE需要)让ES6写的代码能够转化为ES5形式并可以正常运行在浏览器中。

从上图可以看出在 Es5 浏览器下需要以下模块加载器:
-
systemjs – 通用模块加载器,支持AMD、CommonJS、ES6等各种格式的JS模块加载。
-
es6-module-loader – ES6模块加载器,systemjs会自动加载这个模块。
-
traceur – ES6转码器,将ES6代码转换为当前浏览器支持的ES5代码,systemjs会自动加载 这个模块。
相关参考文档
- Angular 官网:https://angular.io/
- Angular 官方文档:https://angular.io/docs/ts/latest/quickstart.html
- Angular 中文文档:https://angular.cn/docs
- Angular Github:https://github.com/angular/angular
文章来源于互联网:Angular 2 教程
Vue.js 教程 Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 Vue 学习起来…
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...
