SVG VScode
在上一章节中我们已经介绍了 SVG 基本概念及实例,本章节我们将介绍 SVG 代码的编辑器 — VScode。
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器,VSCode 开发环境非常简单易用。
安装 VS Code
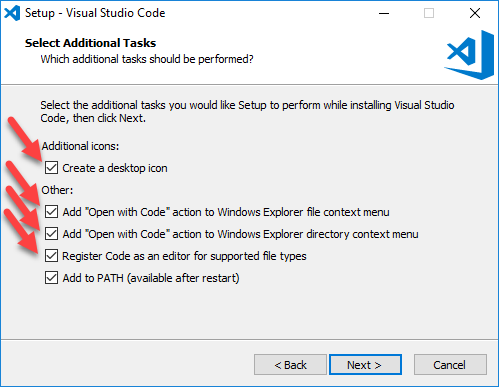
VSCode 安装也很简单,打开官网 https://code.visualstudio.com/,下载软件包,一步步安装即可,安装过程注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:

VSCode 完整安装教程参考:https://www.runoob.com/w3cnote/vscode-tutorial.html
创建一个 svg 代码文件
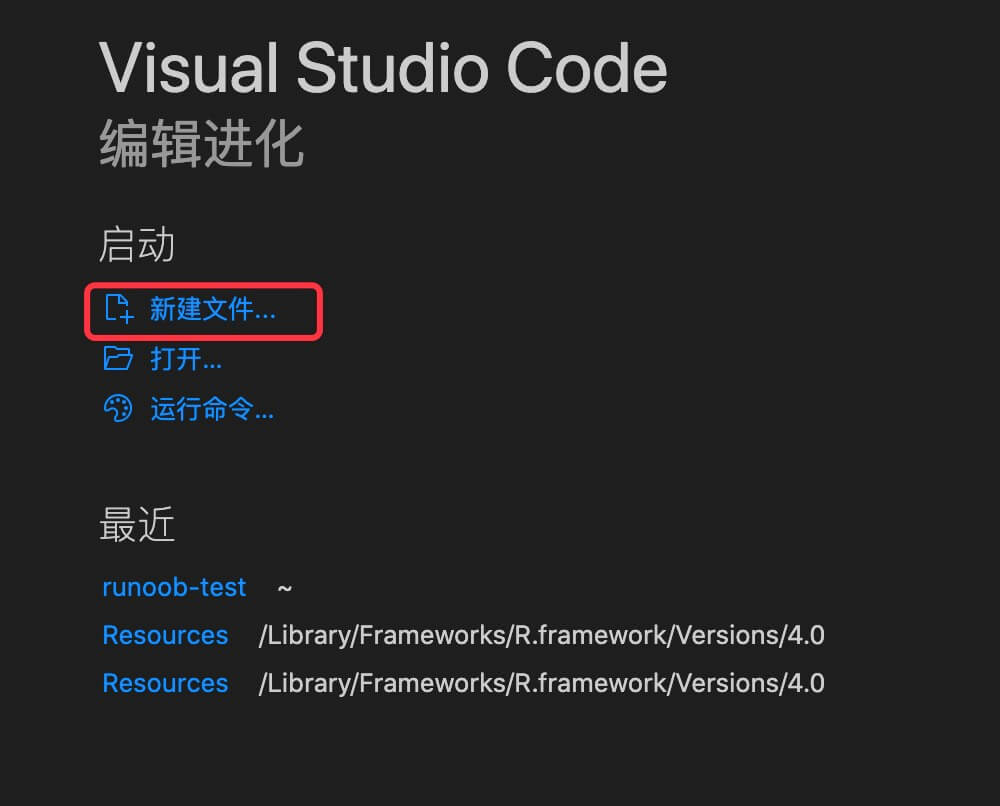
打开 VScode,然后点击新建文件:

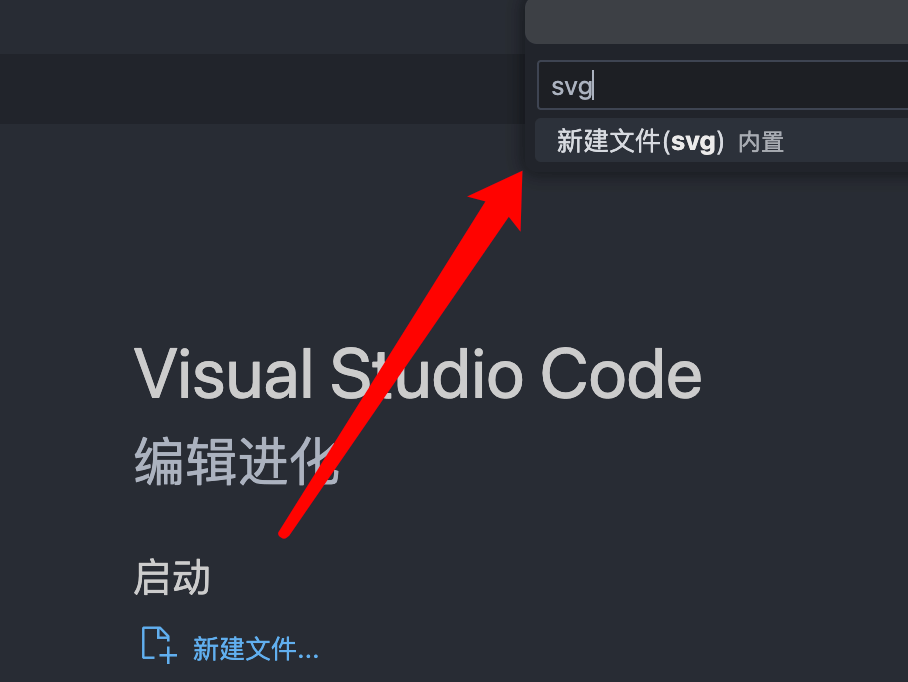
在搜索框输入 svg,创建 test.svg 文件:

输入代码:
保存 test.svg 文件代码。
安装 SVG 扩展
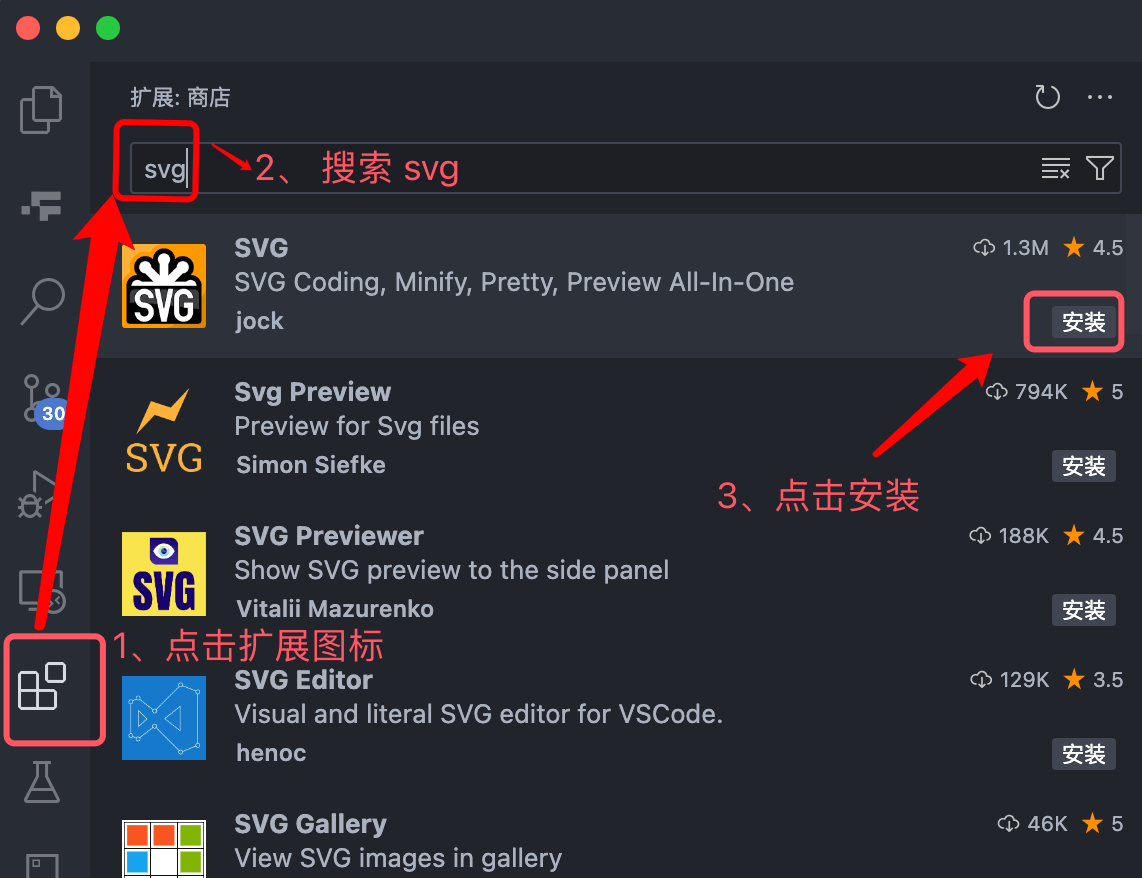
点击扩展图片,搜索关键字 svg,安装扩展:

安装完成后,可以右击 svg 文件,在列表中选择“预览 SVG”:

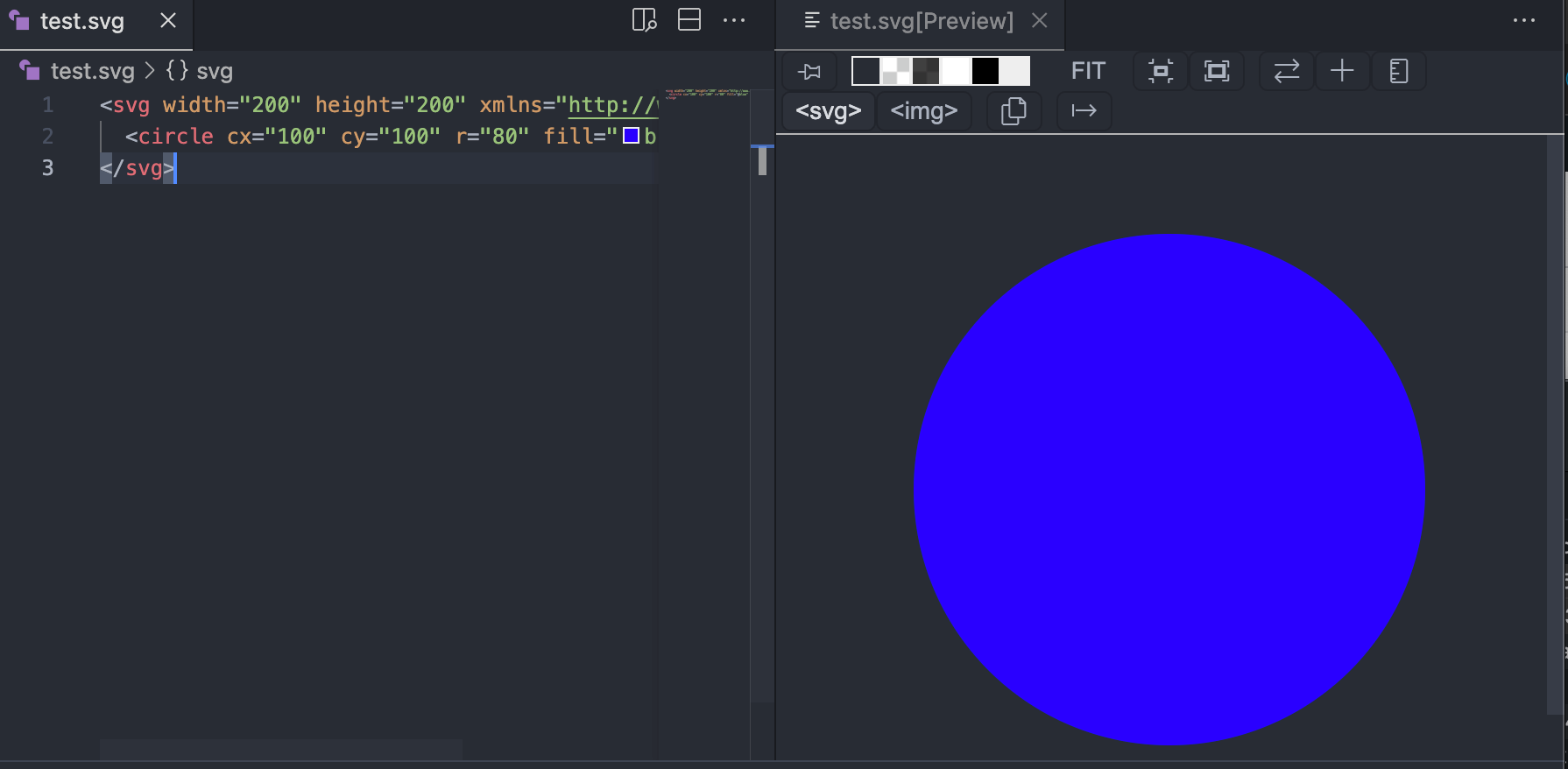
预览效果:

文章来源于互联网:SVG VScode
ionic 教程 ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。…
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...
